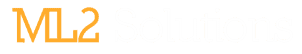
A responsive website is designed that it will display differently on a computer or a smaller screen on a smartphone. The main benefit is the content on the website page is the same. The website page “responses” different depending on the size of the screen it is being displayed on.
When mobile devices that had a web browser started to become common, the original technique was to design a separate mobile-friendly website. This worked but had a few drawbacks. The first was there were now two independent websites to keep updated and in sync with content. The second was it made getting your website pages in search engines harder because there might be two of some pages like the about page or contact page. It was confusing which one should be displayed if someone was searching for your address, for example.
The solution was to change the programming for websites to response dynamically on how the website’s format was generated. This allowed for the same content and website pages to be built and just formatted depending on the screen size.